
要開發手機版網站的前置作業之一,原則上當然最好有手機可以實際來測試,目前手機的規格不少,
在這之前我原本以為只有iphone和andorid這兩個系統要測試,沒想到還有windows phone、黑莓機、symbian os...
但怎麼有辦法弄到這些手機來實際測試呢?
有幾個方法讓開發者可以輕鬆點,我蒐集了一些分享給大家 >>
1. 在firefox瀏覽器安裝附加元件firefox user agent

安裝網頁請點此 >>
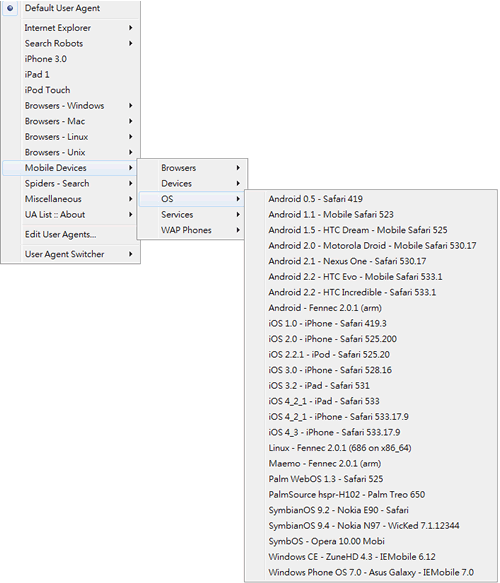
安裝完之後,在firefox的工具列的工具,就可以看到多一個user agent項目,預設值就可以看到有IE、iphone... 等等,
但只有這些其實不太夠用,可以再下載網友收集到的眾家瀏覽器清單,
下載清單說明網頁>>
下載清單直接網址>>下載完之後再匯入,就可以發現user agent多了非常多的瀏覽器選擇可以測試

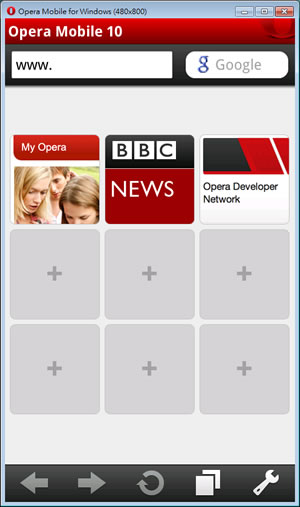
2. 安裝opera mobile 10安裝網址>>下載檔案並安裝完畢之後,開啟之後長這樣...

Opera mobile 模擬手機版網站幾乎是90%,除了滑鼠可以當作手機觸控拉動網頁內容之外,網站裡如果有flash也是無法顯示的,只是瀏覽器的預設尺寸是480x800,所以要自行將瀏覽器的寬度調整過,調整時上方的標題列會顯示寬度讓你參考,所以也還OK..
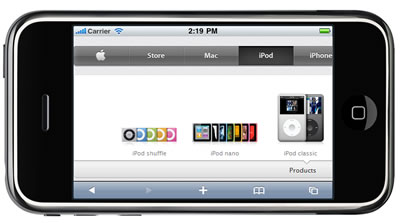
3. 安裝iBBDemo,模擬ipad、iphone瀏覽狀態
安裝網址>>iBBDemo使用的是air開發,網頁中如果有flash,直接是一片空白而不是像Opera mobile會真實的呈現出在無法觀看flash的手機畫面,但如果你想看一下你所開發的手機版網站在iphone、ipad大概是什麼樣貌(就是加個外框囉!),還是可以安裝來測試的。

轉換手機方向是使用快速鍵來操控(ctrl+ →、ctrl+ ← )
ipad和iphone的切換快速鍵則是 (ctrl +1、ctrl +2)
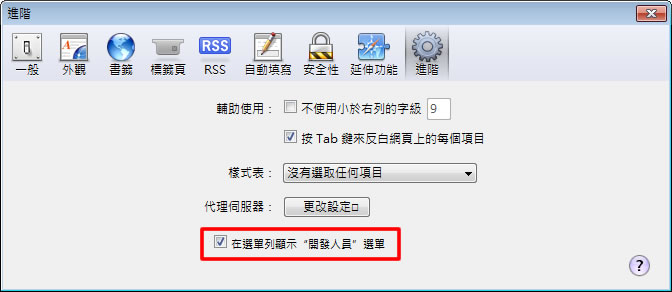
4. 在Safari中,更改設定使用user agent
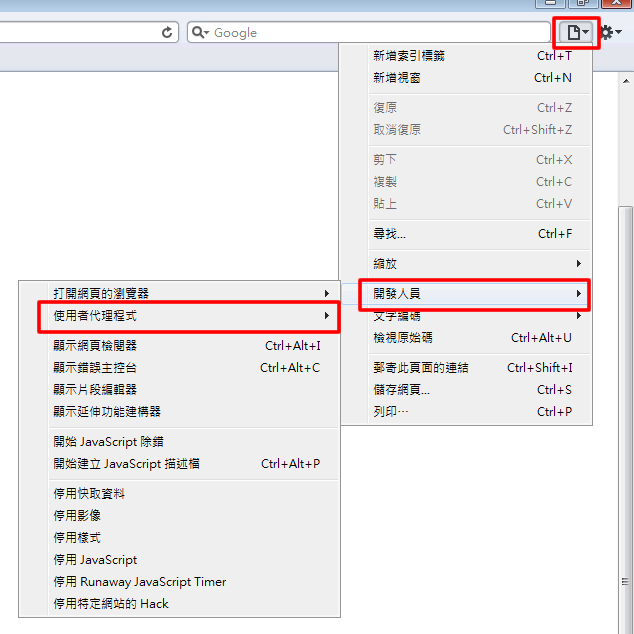
Safari的設定最簡單,不需安裝額外的外掛,喜好設定 → 進階,將在選單列顯示"開發人員"選單勾選

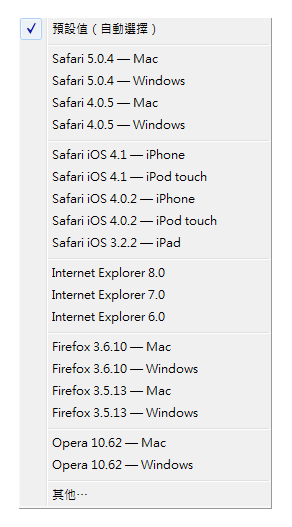
點選單的圖示 → 開發人員 → 使用者代理程式 →

基本的一些瀏覽器都列出來了,ipad iphone ipod touch...
但可惜的是android和其他手機系統的並不在其中...

心得總結:這麼多模擬環境,但很可惜還是沒有辦法可以一套吃到飽,我個人就是上面這些都有安裝來測試...
比如說裝了opera mobile可以模擬手機瀏覽器90%,但它還是以無flash為主,如果你的網站需要判斷手機系統版本,用firefox的user agent會比較準確點...
而且手機的3gs上網速度並不快,在讀取網站時反應真的會讓人無法忍受,在電腦模擬的一切,畢竟都還是比手機上的優太多了(頻寬速度、電腦效能...)

0 意見:
張貼留言